DOM(W3C)
1,DOM是什么?DOM的全称是Document Object Model,也即文档对象模型。W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。” 换句话说
2024-11-16
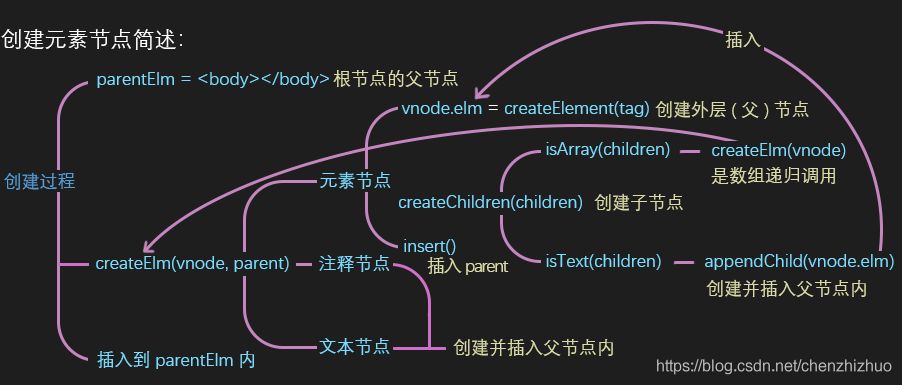
Vue虚拟Dom到真实Dom的转换方法
这篇文章主要介绍“Vue虚拟Dom到真实Dom的转换方法”,在日常操作中,相信很多人在Vue虚拟Dom到真实Dom的转换方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue虚拟Dom到真实Dom的转换方法
2024-11-16
jquery dom 区别
作为前端开发人员,掌握jQuery和DOM操作是必不可少的技能。jQuery是一种流行的JavaScript库,它简化了许多常见的任务,如选择和操作DOM元素。而DOM(文档对象模型)则是一种Web页面的编程接口,它提供了访问HTML和XML文档的方法。虽然jQuery和DOM都用于处理Web页面的元素和内容,但它们之间仍然有一些重要的区别。在本文中,我们将深入探讨这些区别,以
2024-11-16
TypeScript是什么
TypeScript是什么,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。前言:TypeScript是JavaScript的超集,它可以编译成纯JavaScript代码。那为
2024-11-16
jquery 改变dom值
在网页开发过程中,我们通常需要对 DOM 元素进行增删改查操作。其中,改变 DOM 元素的值是一项常见的操作。jQuery 作为一个流行的 JavaScript 库,提供了丰富的 API 来改变 DOM 元素的值。本文将介绍 jQuery 如何改变 DOM 值,包括如何获取元素的值、如何修改元素的值、以及如何通过链式调用操作多个元素。获取元素的值在 jQuery 中,我们可以通
2024-11-16
vuejs如何加dom
这篇文章给大家分享的是有关vuejs如何加dom的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。vuejs加dom的方法:1、先new创建一个实例;2、手动挂载到dom节点中;3、使用“$appendTo/$bef
2024-11-16












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/24.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



